Case study of “Animory” HTML5 mobile game production. How do we really do that?

My last blog entry brought some questions and suggestions from developers and other people from gaming industry. In most cases they concerned: steps of game development, promotion, distribution, finding partners, and rest of activities which lead to a final product release. The previous entry gave a basic overview of what basic factors an indie HTML5 developer should focus on. My intention wasn’t giving out a full, long guide, since it’s rather pointless to do that in one article. This kind of development guide requires division to parts, or even a compendium in a form of e-book for example. Many suggestions I received were informative, well pointed, but some didn’t fit the HTML5 gaming market specificity. What I will do this time is to show you how you may approach the HTML5 mobile game development on basis of our experiences. As an example I will describe production of our last game, simple and lovely looking Animory. I will not show how to write your script, but I’ll try to indicate what approach, and methods worked out best for us, and what we learned from this production process. Possibly with this “Case study” you will find some solutions and ideas for your own production process.
1. Idea & prototyping.
The first thing that is the key to a production process is an idea. You may of course have already some code or libraries prepared with certain in-game actions, but there will be always an idea to built around it. In the case of Animory game we used the graphical ideas from our previous game Animals Puzzle. We had some graphical assets we didn’t use in this game, and we decided to build a new code around them. Those tiny pieces with different drawings of animals gave us a thought: why won’t we use them in a memory game? And we did! The next step was to create a working prototype. For this process we used uxpin.com prototyping tool which is very easy and intuitive.
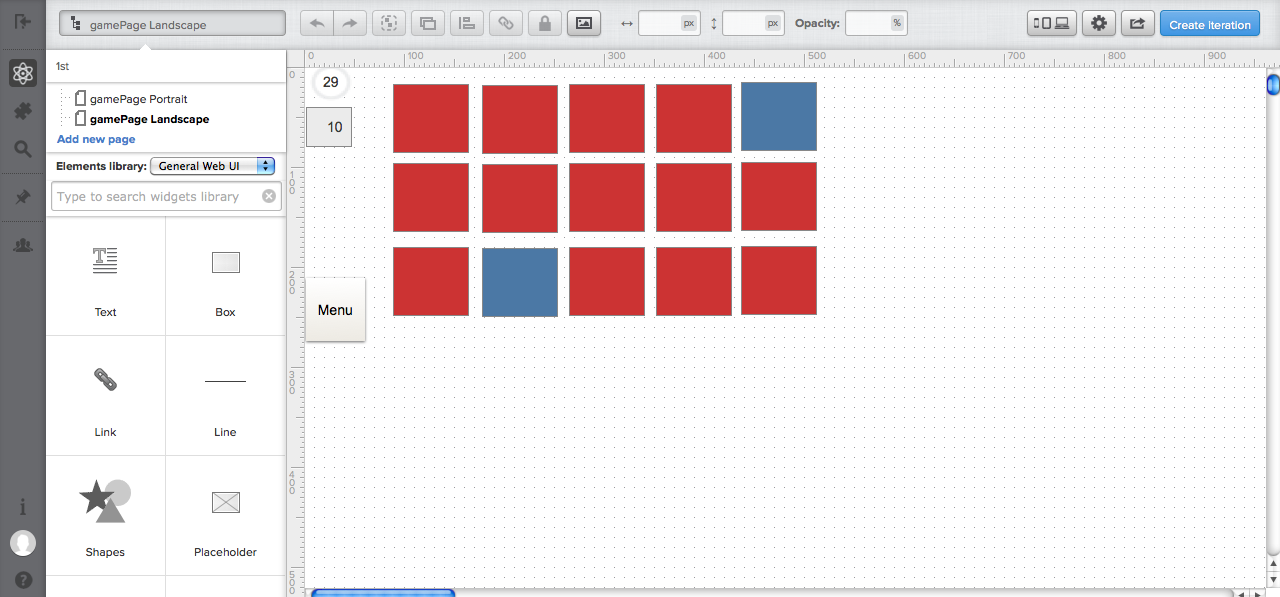
You may ask how we approached a prototyping? We started with prepared graphics, and after that we wrote a code of a working prototype. A conclusion: we can say now that we learned one important thing about this process: it is better to spend more time to create a prototype without a graphics first (a “net of the game” like on screenshot above), and then you should create graphics, and in next step a working, playable prototype. For example try to use some default red squares for game elements, a simple backgrounds, etc. Why? Just imagine when you have loads of graphics, or functions prepared before you test them, and then it comes out that they won’t actually work with the game… That may cause many issues, and unnecessary coding.
2. Coding process.
The whole game was finished within a month – here I’m talking about all the activities along with the graphics creation, testing, coding, etc. Now, you may think “What? A whole month for such a simple game?” It may take so much time because we put a lot of care into details, game logic, and code quality. Our programming approach is based on our own libraries and engine. At the moment we are still developing and modifying this engine for the needs of other games we are about to release soon.
The main core of the game was the easiest part, this process actually took around 2 days. Here we needed to make a component that turns, draws the tiles, and checks if the tiles fit to each other. Next step was creating a game logic which consists of unlocking the bonus pictures, acquiring points, or possibility of turning on/off the sound. This part took around 3 days. It is worth to mention that simultaneously with coding, we’ve been adding the graphics to the game core. The longest process of game development were modifications of HTML and CSS so it would look as best as possible on IE9, IE10, Chrome, Firefox, Android browser, iOS browser, mobile Chrome browser in any possible screen resolution. This was most demanding process of coding, and it took us around 3 weeks.
It is worth to mention that we had to perform some changes in the game core during this process. This is a lesson where a good prototype can speed up your process, and helps you avoiding some issues. When the game was being developed we needed to change the gameplay couple times. Why? It came out that the balance wasn’t well designed.
- In first version of game it came out that player could win the game every time he played, but he didn’t get the game bonus if he exceeded the defined time.
- Secondly we changed this feature to less complicated, where player would loose the game if he exceeded the defined time, but he won if he fit in the defined time.
- Third and final version is the clearest one, and we believe it’s the best approach for the Animory gameplay.
As you can see the prototype is the most important thing. Without it, and without testing it you may meet too many issues to cope with. For sure we will keep up this line of thought in the next projects.
3. What about the graphics?
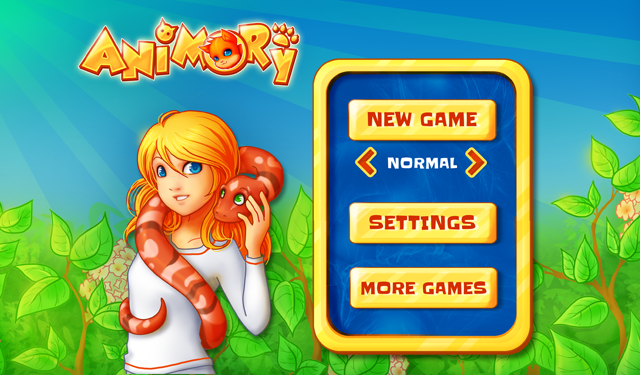
In the beginning of this article I mentioned that idea for the Animory game came out from some graphics we already had. Actual process of arts creation was almost as long as the whole game production. It took around 3 weeks for our designer to finish all the assets. Whole process was a sum of concept sketches, team brain storms, prototyping, and fitting a final version of each element with CSS. We put high pressure into graphics quality because it’s the first visible element of the game, and it’s role is to attract gamers. The graphics was created simultaneously with the game code, so almost every day we could see changes in the game.
Most of the results here really depend on the designer, the skills, talent, experience, and ability to create cool, colorful graphics. As you can see our designer tries to achieve a specific style. The game looks very attractive, there are no random elements. There is a story into it, a specific a line of thought. We find this well fitting to our idea of HTML5 gaming, where games are providing fun and visual joy.
4. Sounds?
At the moment HTML5 mobile games have sound support along with newer systems versions. Sounds make the game more attractive, and fun. The interaction with the game is stronger, and sounds notifications give clearer understanding of what player did wrong or right during the gameplay for example. We were using free game sounds libraries which are easily accessible in the web. For the music loops I recommend Incompetech Royalty Free License, but you have to remember about copyrights and inserting credits in your game.
5. Testing.
Basically, this process was taking part in every stage of game creation. Along with building up each game feature (whether it was graphics fitting, or game logic coding), we were always checking them before adding new parts of the games. Initial tests were a part of production process since the very beginning. Usually they took around 30 minutes. If there were any bugs detected we planned corrections, and next small tests until we reached non-faulty version of game features.
When we made a version of game which contained all planned elements, we could start internal testing of a final game version. The time spend on those tests was similar to the initial testing, and same as before, firstly we were fixing the bugs, and performing tests again until we reached satisfying results. For this, we have a base of devices in different range of mobile systems (iOS, Android, BlackBerry).
- Samsung Nexus S
- HTC Wildfire S
- iPhone 3GS
- HTC Magic
- Samsung Galaxy S Plus
- iPhone 3G
- Samsung I9000 Galaxy S
- BlackBerry Playbook
- Samsung Nexus S
That ensured us that game is ready for next stage. It is worth to ask your friends, work colleagues or anyone willing to help you with this process. The more devices you have the bigger the chance to have well tested version of game. After that we could prepare the game for release.
6. Sending a game to the publisher.
In our case we already have a publishers base. It takes some time before you will find a reliable network for your games distribution. You need to experiment with various models proposed by publishers to find out what suits you best. As you know HTML5 mobile market is a niche, and it is not so easy to find proper traffic and revenues for your products.
A demo version of Animory was ready. We contacted our most active publishers, and interested them with the new game. Thanks to well prepared version we instantly could plan couple integrations after the publishers said “Yes, we like the game, and we would like to promote it in our networks”. Of course publisher needs to perform his own test before he will put the game live, and this usually took up to 2 weeks since we sent the demo. As the game was well tested by us internally, we didn’t meet practically any problems from the side of the publishers, and Animory could be finally released.
We prepared various versions of the game, but we didn’t prepare all at once. We gave it some time to see what are the first impressions for the game, and after that we could work with different platforms and promote them.
- web mobile version for social mobile networks (free to play advertisements model/subscription model)
- Chrome Store standalone version for desktop browsers (free to play desktop version with advertisements
- wrapped, downloadable version for Android (free with advertisements, and buyable version)
7. Tell the world that your games is online!
Relying only on the publisher won’t boost interest of gamers and publishers in your game. You need to make some activities to raise up a fuss around it. If you run a blog, Twitter or a Facebook fanpage you get an additional promotion. You may also find other useful tools, networks. Try to promote your game among your friends, friends of friends, indie gaming groups or places which support HTML5 gaming such as MarketJS or HTML5Devs forums. The more you do that the higher the chance that the game reaches more gamers and publishers. If you have a budget for your marketing, you may as well plan a campaign based on banners in big blogs or gaming pages. That is up to you and your capabilities!
8. Final thoughts.
Whole production process which took us around one month, needed to be built around a certain plan. We learned the most important thing is predicting and prototyping precisely each part and action in the game. To make it all go smooth each step has to be carefully measured. Brainstorms, tests, and specific approach to the code and graphics give proper results. We have to admit that the prototyping process still needs improvements, but we are very satisfied with the final results. What’s more the game was accepted by gamers who are our audience and final judges. If they like the game and they find it fun, it means that the game is produced well.
I believe that this long blog entry will help you understand more our approach to the game production, and maybe you will find some solutions for better organization of you work.